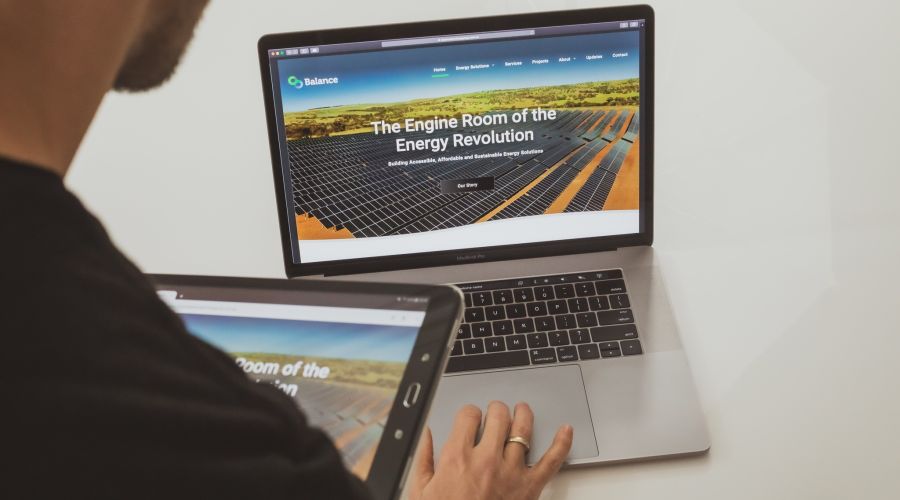
Website design & UX
Complete Guide to Effective Website Migration SEO
24 May 2022At some point, you will need to do a website migration. This could be for a number of reasons, yet with care, it shouldn't affect your SEO. This guide gives you the advice you'll need.

Launching a New Website? Here’s a Website Redesign Checklist
1 July 2021
8 Fantastic Product Blog Designs and What Makes Them So Good
31 May 2021
Why You Should Be Using Goals in Google Analytics
5 August 2020
A Comparison of Craft CMS and WordPress
13 July 2020
Speed Kills: Why You Must Watch Your Website Speed
31 May 2021
5 Questions to Ask Before Starting a Website Redesign
31 May 2021
How to Plan Website Content Effectively
4 August 2020
How Microcopy Can Dramatically Improve User Experience
31 May 2021
10 Ecommerce Design Tips to Improve Your Shop
31 May 2021
What Does Gutenberg Mean For the Future of Wordpress?
22 July 2021
5 Tips For Creating The Perfect Homepage
22 July 2021
Serious Siri Shortcuts
15 January 2020
6 Common Website Redesign Mistakes
22 July 2021
How to Create Landing Pages That Convert
21 July 2021
Do you even need a website?
22 July 2021
Banner Slideshows are Bad for Business
21 February 2020
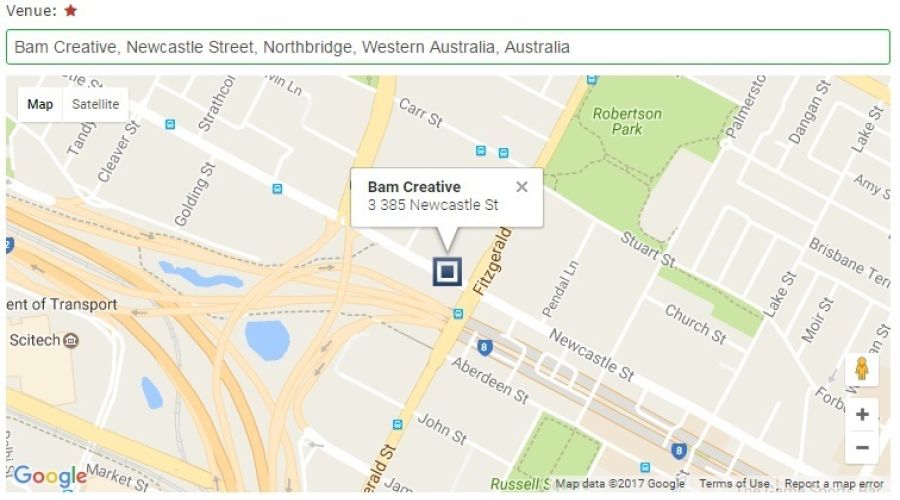
Google Places API Powered Address Forms
15 January 2020
Get Your Website Back into Shape
15 January 2020
WooCommerce vs. Shopify
29 June 2020
Why We Test Our Work Before Launching
31 May 2021
The Ideal One-Page Content Structure
15 January 2020
What We Learned at Web Directions 2016
15 January 2020
How We Built a Slack Bot for Spotify
15 January 2020
5 Tips to Increase Success with Your Next Website Redesign
12 April 2022
12