Launching a New Website? Here’s a Website Redesign Checklist
Updated 1 July 2021 (Published 5 October 2020) by Miles in Website design & UX
Before launching your redesigned website, it is important to ensure everything is correctly set up, to avoid any issues with website visitors or search engines not being able to access your website. This article takes you through the key elements to look for.

Congratulations! You have a new website ready to unleash on the world, and you’re just about ready to ‘flick the switch’. Before you do, however, it is vitally important that you don’t lose any SEO rankings or visitor goodwill by making a website redesign launch mistake.
In this article, we’ll go through all the elements you need to keep an eye out for. We should know – we have successfully launched over 1,000 website redesigns in the last 20 years of business. Some of these mistakes we’ve seen others do, time and time again, much to their own detriment.
The website redesign checklist items are;
- Check your website speed
- Check all redirects are in place
- Check SSL certificate is current and correct
- Check all internal links are correct
- Duplicate any meta tags such as description and keywords
- Copy over Google Analytics, or Google Tag Manager
- Make sure your non-www domain redirects
- Confirm all forms and interactive elements work
- Make sure you have a custom 404 page ready
- Take a static snapshot of the old website
- Confirm CMS users and passwords
- Take a copy of your DNS zone files
You can click on the names above to jump straight to that section, or scroll down to read the article in full (recommended)
Ok, let’s get into each item on our website redesign checklist in more detail.
Check your website speed
A large factor in the SEO of any website nowadays, is the speed in which it renders. If you are moving to a new web host, or you’re significantly changed the website, as you do during a redesign, it is worth checking and confirming that your new website will be faster, and not slower than your old website.
We’ve got a great article on website speed that goes into further detail, why it is so vital to keep an eye on. I encourage you to read it.
One of the easiest methods to test this is to use Pingdom’s free website speed test tool. Test your existing site first, and then the staging version of the new website, and compare them. You’ll want to ensure your website is hosted nearest the audience, for example, if your audience are primarily Australian, choose an Australian hosting company or server location.
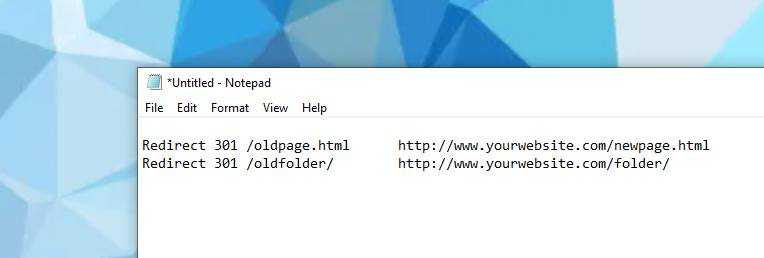
Check all redirects are in place
The amount of times I see websites lose a lot of rankings, because they haven’t considered redirects, is very frustrating for me, and definitely frustrating for the website owners when they realise months later.
Simply put, every old URL needs to either be the same on the new website, or pointing to the correct page. For example, let’s say I had a pizzeria website. Maybe one of the pages is called “Gourmet Pizza, and the address for this page is www.bam-pizza.com.au/gourmet-pizza/
On the new website, we don’t have a page called gourmet pizza, but we do have a Pizza Menu page at www.bam-pizza.com.au/pizza-menu/ We can add a file on the server, which tells Google and web browsers that the Gourmet Pizza page has now been replaced with the Pizza Menu page. That way, when someone goes to the old page, the web server will automatically direct them to the new address.

Ideally, every page is checked and then redirects are created to the most appropriate page, rather than just all to the homepage. We’ve had instances of client websites with hundreds of pages needing updating, which is dozens of hours of work at times.
Don’t skip this step. This is possibly the most important item in our website redesign checklist.
Copy over Google Analytics, or Google Tag Manager
It is very likely that your current website has either Google Analytics or Google Tag Manager installed. Always make sure that the moment you are launching the new website, which you update the new website to include this tracking code, so that your analytics continue to work.
It can be frustrating, weeks down the track when you go to evaluate your website performance, to find the analytics are out of date.
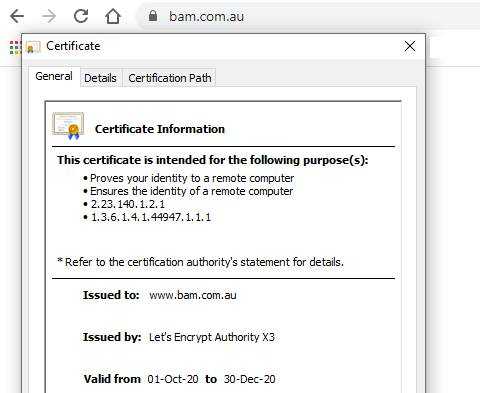
Check SSL certificate is current and correct
Sometimes when migrating a website, you may unintentionally break the SSL certificate, which is vital for security and good Google rankings. Make sure that you have your certificate copied over correctly, and it is up to date.
You can view details about any secure certificate in Chrome by clicking on the padlock icon at the left hand side of the address bar, as shown below.

As you can see in this example, the certificate is valid until the 30 December 2020, and is issued to www.bam.com.au – say we changed the website address to website.bam.com.au or to www.bamwebsite.com.au it is likely we would need a new certificate as well.
Read our article SSL: Certificates, Securities and SEO Benefits for more information about the benefits of SSL certificates.
Check all internal links are correct
Just like the redirects above, you want to ensure that any internal links between pages are also updated with any new addresses. Perhaps on your menu page, you have a text link to Gourmet Pizzas that will now need updating to point to Pizza Menu instead.
You can either use your content management system (CMS) to search for these links, or you can use link or web crawling software to check. We use and recommend Screaming Frog SEO Spider for this.
Duplicate any meta tags such as description and keywords
Although not as relevant for SEO any more, Meta tags such as description still appear in Google search results, and meta keywords are still used by some crawlers.
If you don’t have time to write all new ones for each page of your newly redesigned website, then at least copy the existing ones over, so there’s something there to begin with.
Make sure your non-www domain redirects
This is another item on our website redesign checklist that can often be overlooked. Particularly if you are changing web hosting providers or servers, it is worth ensuring that you have your non-www domain set up correctly.
For example, if your website is https://www.examplewebsite.com, that https://examplewebsite.com also points to the same place.
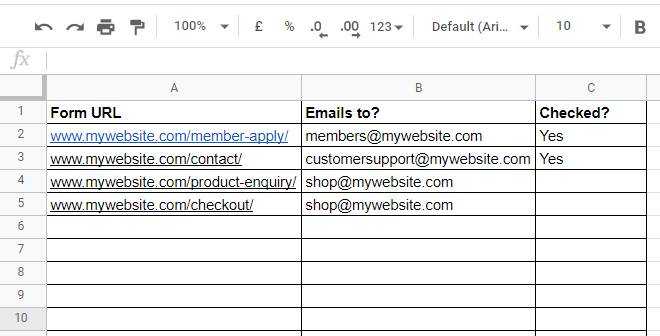
Confirm all forms and interactive elements work
Another super important point in this website redesign checklist is ensuring all the parts of your new website are working as expected. I’ve lost count of the times I have heard about websites being redesigned and launched, and nobody checked the contact form works until they notice nobody contacting them – often weeks after the first enquiry was ignored!

Always double check all forms on your website, by completing them and submitting to see where they end up.
You may want to, depending on the size of your website, start a spreadsheet like the above, and confirm with the email recipients that they have successfully received the form submissions.
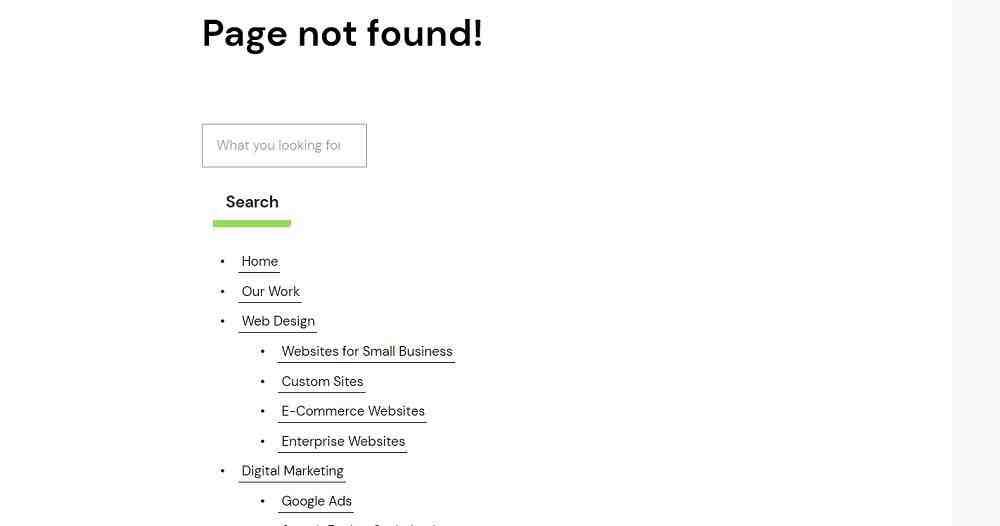
Make sure you have a custom 404 page ready
There’s nothing worse than getting a plain white page with 404 Not Found written on it. That’s such an opportunity that has been missed. You are better off creating a specific 404 page, which encourages website users to find the appropriate content.
Say you go to www.yourwebsite.com/fjwhdrkfewnv/ what does it display at the moment?
A great 404 page has links to a few elements that make website users happy when they’ve stumbled into a broken link. These are;
- A search box to allow keyword search of your website
- A succinct sitemap, showing major pages and sections
- Your contact details, if they still cannot find the information

Take a static snapshot of the old website
It’s always wise to take a static snapshot of the current website, just in case you realise later that you needed something from it. I recommend you use HTTrack to do this. It’s relatively straight forward and should only take a few moments.
Alternatively, you can install a Chrome extension to screen grab pages, however that makes it difficult to cut and paste text content or save any images.
Confirm CMS users and passwords
If you are migrating to a new content management system, such as Craft CMS or Wordpress, always check that you have the same user accounts set up on the redesigned website.
Whilst working through our website redesign checklist, this is a fantastic opportunity to check everyone who has an account actually needs it, and that you set new passwords for everyone.
Take a copy of your DNS zone files
A zone file is a text file that your website host uses to tell browsers and search engines what servers to visit to see the website, and to send email, etc. For example, your website may be hosted on a large web host, and your emails may be in Google Suite or a local Exchange server within your office.
This doesn’t matter if you are staying with the same hosting company, however if you are moving hosts, especially the name servers, then you will want to obtain the current DNS zone files first.
In Summary
Using all the above knowledge means that you are far closer to having a successful launch for your newly redesigned website. Those website redesign checklist items, again, are;
- Check your website speed
- Check all redirects are in place
- Check SSL certificate is current and correct
- Check all internal links are correct
- Duplicate any meta tags such as description and keywords
- Copy over Google Analytics, or Google Tag Manager
- Make sure your non-www domain redirects
- Confirm all forms and interactive elements work
- Make sure you have a custom 404 page ready
- Take a static snapshot of the old website
- Confirm CMS users and passwords
- Take a copy of your DNS zone files
All the best of luck with your newly redesigned website!


